This tutorial will guide you to change or optimize layout of responsive mobile website / blog hosted on blogger. Choose any third party responsive theme for your blog.
1: Log in to dashboard and select theme option present on the left side bar. Click on the gear icon for mobile site.
2: Select radio button to Yes as shown in picture and chose mobile theme as custom. Now we can add some CSS code to optimize layout visible on mobile.
3: Right click on the layout you are about to change and select “inspect”. Find css tag for the same.
Read here: How to find css tag?
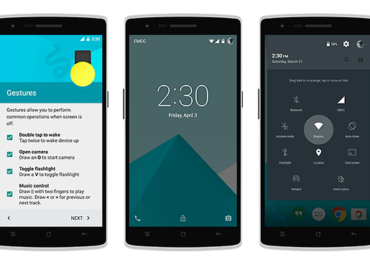
4: Now toggle device with required resolution as appearing in snapshot given below. Right click on layout again to find exact CSS tag.
5: Go to Theme-Customize-Advance-Add custom CSS. Add custom code with @media attribution. (Make sure installed theme has @media library)
@media screen and (max-width:920px)
{
.logo
{
width: 200px;
padding-left:20px
margin-bottom:30px
}
}
6: You can change value as per your requirement. Margin value can be added in – (minus) also. eg. -30px;.
7: Max-width attribution can be changed according to device resolution. So friends “Subscribe” and “share” this tutorial and get updates of our new articles. Thanks for reading.